Введение
Одним из частых кейсов при настройке целей для Яндекс.Метрики является создание целей на отслеживание кликов по номерам телефона или адресам почты. Специалисты по рекламе затем используют эти цели как действия пользователя, лежащие в основной воронке.
Но часто пользователь может просто скопировать почту или номер телефона, чтобы затем использовать их в более удобной для него среде или в более удобное время. Или он может просто скопировать какой-то интересующий его него текст, о чем вы хотели бы узнать.
В этой статье мы покажем как передавать в Метрику цели о копировании этих объектов, а также как передавать в параметры любой скопированный пользователем текст на вашем сайте с помощью Google Tag Manager.
Порядок действий
Создание тега для сбора скопированного текста
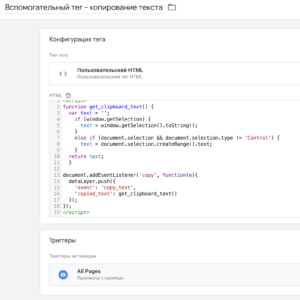
Создайте тег типа “Пользовательский HTML” и поместите туда следующий код:
<script> function get_clipboard_text() { var text = ''; if (window.getSelection) { text = window.getSelection().toString(); } else if (document.selection && document.selection.type != 'Control') { text = document.selection.createRange().text; } return text; } document.addEventListener('copy', function(e){ dataLayer.push({ 'event': 'copy_text', 'copied_text': get_clipboard_text() }); }); </script>
Триггером этого тега задайте условие “Все страницы”. Сохраните тег. Должно получиться следующее:

Этот код на языке JavaScript работает следующим образом:
Определение функции get_clipboard_text():
Эта функция предназначена для получения текста, который пользователь выделил на странице. Она использует разные подходы в зависимости от того, какой браузер использует пользователь.
Если браузер поддерживает window.getSelection (что является стандартным для большинства современных браузеров), она получает текущий выделенный текст, используя этот метод.
Если браузер поддерживает document.selection и текущий тип выделения не является ‘Control’ (это старый способ, который использовался в IE), она получает текст выделения, используя метод createRange().text.
Добавление обработчика событий на действие «копирование» (copy):
При каждом копировании текста на странице этот обработчик срабатывает. Внутри обработчика вызывается функция get_clipboard_text(), чтобы получить текст, который был скопирован, и затем этот текст отправляется в dataLayer (что является частью Google Tag Manager) с событием ‘copy_text’.
Обратите внимание, что этот код не получает доступ к буферу обмена пользователя, он только использует текст, который был выделен и скопирован с текущей веб-страницы
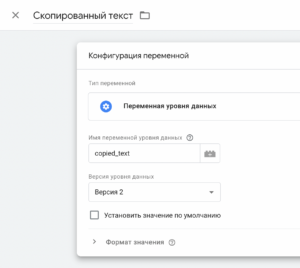
Создание переменных уровня данных
Создайте переменную типа “Переменная уровня данных”. В поле “Имя переменной” поместите текст “copied_text” и используйте версию данных 2. Сохраните переменную. Должно получиться следующее:

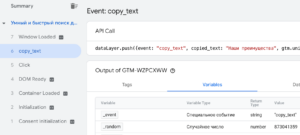
Теперь, если мы войдем в режим предпросмотра в GTM и скопируем что-нибудь на сайте, мы увидим новое событие “copy_text”:

А сам скопированный текст попадет в созданную переменную:
![]()
Передача скопированного текста в Метрику
Теперь мы можем передавать непосредственно скопированный пользователем текст в интерфейс Яндекс.Метрики.
Для этого создайте тег типа “Пользовательский HTML” и поместите туда следующий код:
<script> var copy_params = {'Копирование текста': {'Текст':{{Скопированный текст}} }}; ym(9999999, 'reachGoal', 'copied_text', copy_params); </script>
Замените девятки на номер вашего счетчика Метрики.
Этот код будет отправлять достижение цели в Яндекс.Метрику при каждом копировании текста пользователем, и передавать с целью параметры, в нашем случае — сам скопированный текст
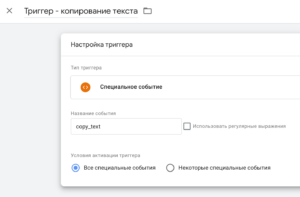
Затем создайте для этого тега триггер типа “Специальное событие”. Названием события должен быть “copy_text”:

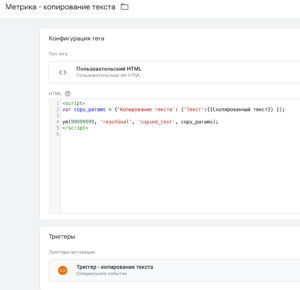
Финально тег должен выглядеть следующим образом:

Сохраните его.
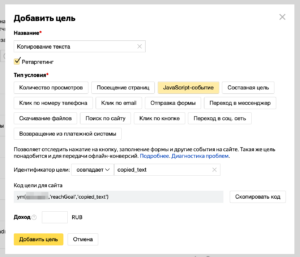
Создайте оболочку цели в интерфейсе Яндекс.Метрики следующим образом:

Создание цели на копирование номера телефона
Далее мы покажем как передавать в Метрику цель о копировании пользователем определенных объектов на вашем сайте на примере номера телефона.
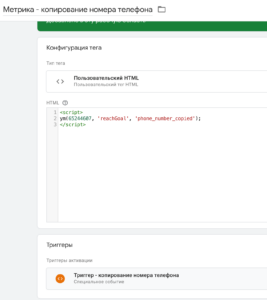
Снова создайте тег типа “Пользовательский HTML” и поместите туда следующий код:
<script> ym(9999999, 'reachGoal', 'phone_number_copied'); </script>
Замените девятки на номер вашего счетчика Метрики.
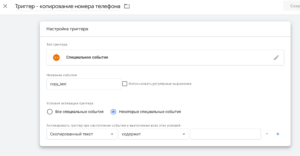
Затем создайте для этого тега триггер типа “Специальное событие”. Названием события опять должен быть “copy_text”. Здесь нам необходимо, чтобы триггер срабатывал только при копировании определенного текста, а не любого, поэтому необходимо задать уточняющие условия. В нашем случае скопированный текст должен являться номером телефона, поэтому выбираем чек-бокс “Некоторые специальные события” и добавляем условие для переменной “Скопированный текст”:

Номера телефонов могут быть написаны множеством разных способов — с пробелами или слитно, со скобками или без них, начинаться с “+7” или с “8”. Лучшим способом “поймать” все возможные варианты будет использование регулярных выражений. Если вы знакомы с ними, это не будет сложной задачей. Но вы можете использовать следующее регулярное выражение, подходящее под все распространенные варианты написания телефона:
^(\+7|7|8)?[-\s]?\(?(\d{3})\)?[-\s]?(\d{3})[-\s]?(\d{2})[-\s]?(\d{2})$
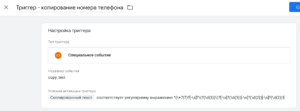
Выберите условие “Скопированный текст” — “Соответствует регулярному выражению” и вставьте эту строку. Должно получиться следующее:

Сохраните триггер и добавьте его в созданный тег. Финально он должен выглядеть так:

Создайте оболочку цели в интерфейсе Яндекс.Метрики:

Публикация контейнера GTM
Теперь, когда все нужные объекты в Google Tag Manager созданы, можно опубликовать контейнер. Через некоторое время новая статистика появится в интерфейсе Яндекс.Метрики.
Результат
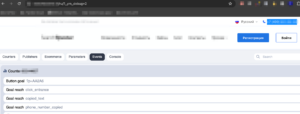
Давайте взглянем на то, что у нас получилось. Зайдите на ваш сайт и добавьте в конец адресной строки параметр “?_ym_debug=2”. Кликните на появившийся в нижнем правом углу значок и скопируйте что-нибудь на странице сайта, например номер телефона. После этого вы увидите на вкладке “Events”, что цель работает корректно:

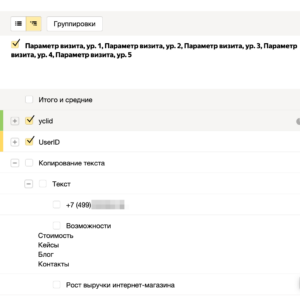
Также через некоторое время зайдите в отчет “Параметры визитов” в Яндекс.Метрике. Теперь там появится новый параметр “Скопированный текст”, который вы можете развернуть и увидеть его содержимое:

Таким образом, пройдя несколько простых шагов, вы сможете передавать в Яндекс.Метрику любой, скопированный пользователями текст, или передавать цели о копировании определенных объектов.